初めに
記事の概要
今回はReactを使用したWebサイトの構築から、GitHub Actionsを利用した自動化ビルドやデプロイ、そしてGitHub Pagesでの公開方法まで、一連の流れを紹介します。この記事を読むことで、Reactを使用してWebサイトを作成する方法や、GitHub ActionsによるCI/CDの構築方法を学ぶことができます。最終的には、以下のようなWebサイトをGitHub Pages上で公開することができます。
設計図
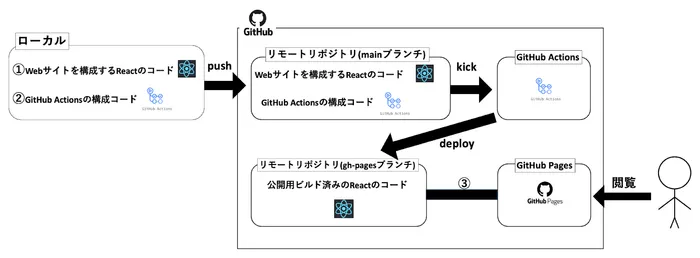
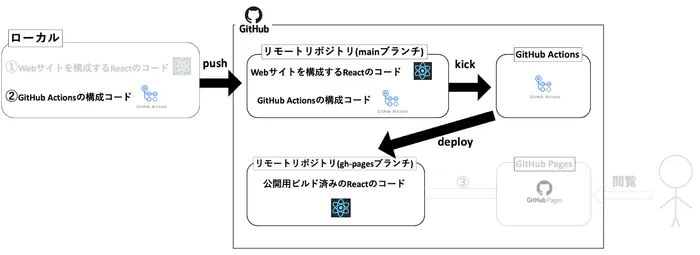
今回の内容の設計図は以下の図のようになります。
①〜③に分けて順次行っていきます。

利点
GitHubで提供されているサービスを使うことで、「コードの管理」「CI/CDの構築」「Webサイトのホスティング」を一括して行うことができます。そのため、コードに変更があった場合でも、迅速かつスムーズにWebサイトの更新や公開を行うことができます。
①Reactを用いたWebサイトの作成
初めにReactでWebサイトを作成していきます。
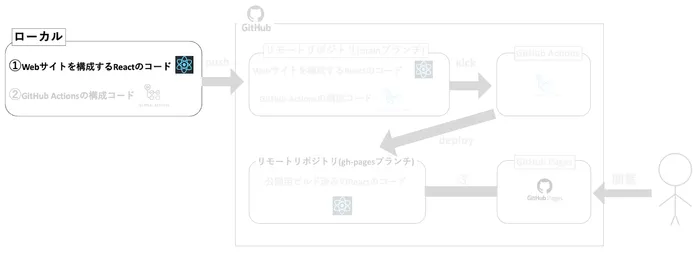
設計図でいうと以下の部分になります。

Reactとは
Facebookが開発したJavaScriptのライブラリで、UIを構築するためのものです。Reactは、コンポーネントと呼ばれる小さな部品を作成し、それらを組み合わせてWebアプリケーションを構築することができます。Reactは、画面遷移が少なく、単一の Webページでユーザが行う操作を完結でき、ユーザにとって使いやすいと言われている「SPA(シングルページアプリケーション)」の開発向けです。一般的な例だとGoogle Mapなどで利用されています。
今回は、Reactを開発する際に便利な開発環境である「create-react-app」を使用します。そのため、create-react-appの概要や使い方についても解説します。
create-react-appとは
Reactアプリケーションの開発に必要なツールを提供する、React公式の開発環境です。このツールを使用すると、Webpack、Babel、ESLintなどの設定を自動的に行ってReactアプリケーションを作成することができます。これにより、Reactの環境構築に必要な手間や時間を大幅に削減することができます.
では、実際に使ってみましょう。
開発環境は以下のようになっています。
- mac:13.2.1
- node : v19.8.1
- Homebrew : 4.0.9
- npx : 9.5.1
- npm : 9.5.1
手順
以下のコマンドを順次実行してみてください。
- Node.jsをHomebrewを使ってインストール
brew install node
- create-react-appを使って”sampleapp”という名前のフォルダを作成
npx creat-react-app sampleapp- ※sampleappというのはプロジェクト名であるため、任意の名前をつけて大丈夫です。
- カレントディレクトリを”sampleapp”に変更
cd sampleapp
- ”sampleapp”フォルダーに含まれるファイルを元にWebサイトをローカルサーバーで起動させます。
npx start
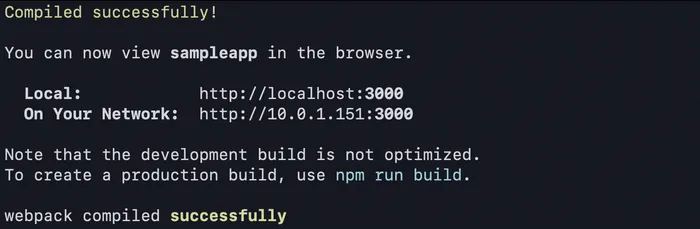
すると、以下の画面がターミナル上に表示されます。

これは、Reactアプリケーションが正常にコンパイルされ、ブラウザで表示できるようになったことを示しています。また、Reactアプリケーションが開発環境で実行されていることを示しており、本番環境で実行する前に npm run build コマンドを使用してプロダクションビルドを作成する必要があるということを示しています。
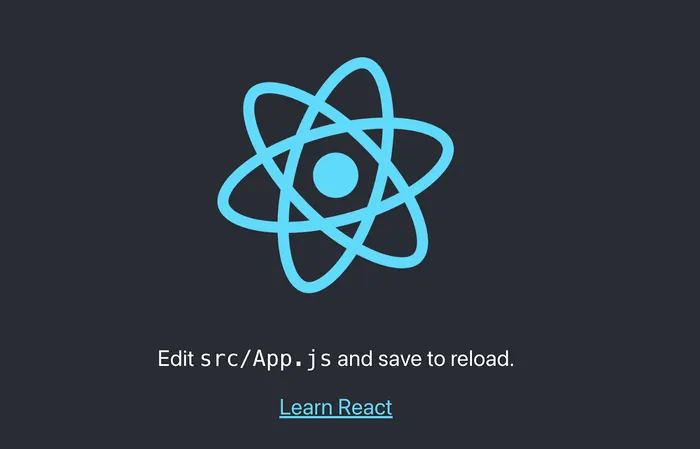
コマンド実行後、以下の画面がWebブラウザに表示されればローカルサーバーの立ち上げは完了です。

②GitHub ActionsでCI/CDの構築
ここからは、Github Actionsを用いてCI/CDの構築を行っていきます。
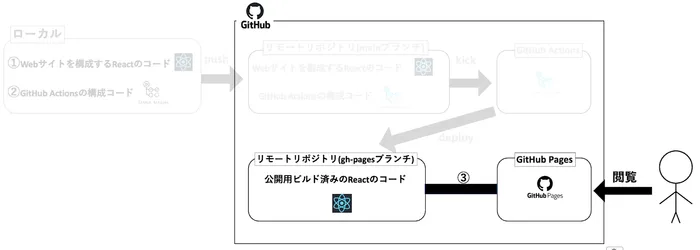
設計図でいうと以下の部分になります。

GitHub Actionsとは
GitHub Actionsとは、GitHubが提供する継続的インテグレーション(CI)および継続的デプロイ(CD)のためのサービスです。GitHub上で管理されているリポジトリ内に、自動化されたワークフローを定義することができ、コードの変更やイベントに応じて自動的にビルドやテスト、デプロイなどのアクションを実行することができます。GitHub Actionsは、ビルドとテスト、パッケージング、デプロイ、通知などのアクションを提供し、さまざまなプログラミング言語やフレームワークに対応しています。
手順
- コマンドで“sampleapp”ディレクトリをカレントディレクトリに指定し、以下を実行します。
mkdir -p .Github/workflows/ touch .Github/workflows/deploy.yml
- 先ほど作成したymlファイルに以下の内容を書き込みます。
name: deploy
on:
push:
branches:
- main
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [19.x]
steps:
- uses: actions/checkout@v3
- name: Setup Node
uses: actions/setup-node@v3
with:
node-version: "19.x"
- name: Cache dependencies
uses: actions/cache@v2
with:
path: ~/.npm
key: ${{ runner.os }}-node-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-node-
- run: npm ci
- run: npm run build
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.REACT_APP_TOKEN }}
publish_dir: ./buildこのymlファイルの主要な内容は以下になります。
- mainブランチへのpushをトリガーにする
- Ubuntuは最新、nodeのバージョンは19.xの仮想環境で実行する
- 仮想環境でbuildを行う
- gh-pagesブランチを作成し、そこにデプロイを行う
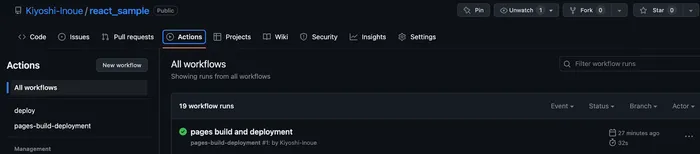
では,リモートリポジトリを作成し、ローカルのコンテンツをmainブランチへpushしてみましょう.GitHub Actionsは、mainブランチへのpushをトリガーに起動されるため、この作業が完了したら自動的にGitHub Actionsが開始されます。もし成功すれば、以下のような画面が表示されます。
※ここでエラーが出た方は、ページ最後の「遭遇したエラー」を参考にしてみてください。

③GitHub Pagesで公開
最後にGitHub Pagesで公開します。
設計図でいうと以下の部分になります。

GitHub Pagesとは
GitHub Pagesは、GitHubが提供するウェブホスティングサービスの一つで、GitHub上のリポジトリを利用して静的ウェブサイトをホストすることができます。GitHub Pagesを利用すると、無料で静的なHTML、CSS、JavaScriptファイルをホストすることができます。GitHub Pagesを使うことで、ウェブサイトを構築するための必要な機能を持ったリポジトリを作成し、コードを管理することができます。GitHub Pagesは、ブログ、個人サイト、ドキュメントなどの様々な用途に利用されています。
手順
- リポジトリのSettingsタブのPagesをおすと以下のような画面が出ます。そこにGitHub Pagesがホストした際のurlがあります。画像の緑で囲まれている部分です。
 基本的には、”http://アカウント名.Github.io/リポジトリ名” となっているはずです
基本的には、”http://アカウント名.Github.io/リポジトリ名” となっているはずです - package.jsonファイルに以下の記述を追加します。
"homepage": "http://アカウント名.Github.io/リポジトリ"
- package.jsonファイルを変更したらmainブランチへpushしましょう。デプロイに成功していれば、”http://アカウント名.Github.io/リポジトリ” のulrに以下の画面が表示されるはずです。

成果物
最後に
今回の記事では、GitHub Actionsを使用してReactで作成したWebサイトをGitHub Pagesに公開する方法について紹介しました。実際に手を動かしながら簡単なWebサイトの構築からデプロイまでを学ぶことができ、大変有益な体験となりました。今後は、より高度なWebサイトの開発に挑戦していきたいと思います。
参考リンク
遭遇したエラー
エラー①
- どんなエラー:GitHub Actionsのbuild中にnpmに関してのエラーがでた
- 理由:package.jsonファイルに変更を加えた際にpackage-lock.jsonファイルと同期していなかったため
- 解決方法:package.jsonファイルを変更したのち以下のコマンドをうつ
npm install
npm ci
エラー②
- どんなエラー:mainブランチにpushしてもymlファイルが実行されない
- 理由:下のようにトリガーにmasterブランチを指定していた
on:
push:
branches:
- master
- 解決方法:masterブランチをmainブランチへ変更
on:
push:
branches:
- main
エラー③
- どんなエラー:デプロイの際にリポジトリへのアクセス権がないと出る
- 理由:シークレットキーにリポジトリへのアクセス権を付与していなかった
- 解決方法:リポジトリへのアクセス権を付与したキーを作成する